- UA
- RU
Випадаюче навігаційне меню на CSS/HTML
Навігаційне меню – це найважливіша частина сайту. Зручне навігаційне меню допомагає користувачеві швидше зрозуміти, де і що знаходиться, на що потрібно натиснути або навести, щоб побачити вкладені пункти.
Випадаючий список навігайного меню актуален, коли у нас є підпункти одного або декількох пунктів меню і ми хочемо щоб користувач швидше міг їх побачити.
Тобто наводимо на перший рівень → бачимо вкладені пункти → натискаємо і переходимо на сторінку другого рівня (підпункт). Фактично одне натискання.
Якщо ми не даємо можливість відразу перейти на підпункт, то користувачеві потрібно буде спочатку відвідати батьківський розділ, а потім тільки в нього вкладений пункт меню. Це не зручно з погляду юзабіліти – ми маємо зайве натискання та перехід, тобто два натискання.
Коли це потрібно
При наявності каталогу. У більшості випадків каталог має категорії та підкатегорії.
Наприклад вкладеність:
– Магазин (рівень 1)
— Категорія 1 (рівень 2)
— Категорія 2 (рівень 2)
— Категорія 3 (рівень 2)В інших випадках, коли є розділ “Про нас”, наприклад
– Про нас (рівень 1)
— Наша історія (рівень 2)
— Наша команда (рівень 2)
— Відгуки (рівень 2)
Навігаційне меню
Умови
- Навігаційне меню має бути зроблене невпорядкований списком, тобто на тегах <ul> – <li>, всі властивості на елементи задаємо від основного класу на батьківському елементі.
- Активний клас має назву ‘active’
- У неупорядкованому списку немає тегів крім <ul>, <li>, <a>. Якщо потрібно додати обгортку <div>, <span> та інші – зробить це на js
По коду додатково можна подивитись тут – “Стандартні HTML елементи та структура сайту“, а також там можна завантажити HTML шаблон.
Чому саме так
- Навігаційне меню інтегруватиметься в CMS, а 100% CMS таких як Worpdress, Joomla, Opencart та багато інших мають саме таку розмітку – невпорядкований список без класів на посиланнях або інших додаткових конструкціях типу як обгортка навколо вкладеного <ul>
- Класи можуть відрізнятися в різних CMS. Наприклад, у WordPress активний клас це current-menu-item, у Joomla – active, це лише приклад, а не проблема. Перейменувати чи додати через комусь клас це не проблема. Проблема це коли будуть додані класи на <li>, <a> на всі рівні і ще різні, і потрібно це якось буде інтегрувати. Так, можна підключити свою розмітку меню через Walker_Nav_Menu у Wordrpess або додати через модуль у Joomla, спробувати зробити там розмітку, ось тільки навіщо – це все набагато складніше, ніж зробити це в css.
- Загалом це стандарт використовувати невпорядкований список без зайвих елементів для навігаційного меню.
Як робити меню
Написання коду для навігайійного меню можна поділіти на дві частини – робимо перший рівень і після додаємо другій рівень. Це приклад, тому я використовував колір та розміри на свій розсуд. Починаємо з написання коду для першого рівня навігаційного меню.
HTML код для навігаційного меню першого рівня
<ul class="menu">
<li><a href="#">Home</a></li>
<li><a href="#">Shop</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">About Us</a></li>
<li><a href="#">Contact Us</a></li>
</ul>
Тег <a> не залишаємо порожнім. Якщо нам невідоме посилання, то ставимо ‘#‘. Це обов’язково.
Тег <li> це блоковий елемент, щоб зробити його лінійним (пункти поруч один з одним), нам потрійно використовувати css властивість display щоб змінити поведінку елемента.
Нам потрібно використовувати властивість css, яке буде робити пункти меню в одну лінію, але залишить всі інші значення як у блокового елемента.
Допустимо використовувати одне з трьох значень:
- display: flex (немає зараз великих проблем при застосуванні)
- float: left (потрібно буде додавати додаткові властивості на батьківський контейнер, тому ще після застосування на дочірні <li> елементи властивості float, висота батьківського <ul> дорівнюватиме нулю)
- inline-block (потрібно буде враховувати додатковий відступ у 4px, який буде додано на кожен елемент, також будуть проблеми з вертикальним позиціонуванням тексту або інших елементів усередині елемента <li>)
СSS код для навігаційного меню першого рівня
.menu {
display: flex; /* задаємо flex на батьківський контейнер щоб зробити вкладені елементи в один рядок */
background: #4d6719; /* додаю фон на батьківський контейнер */
}
.menu li {
font-size: 16px; /* розмір шрифту */
font-family: Arial, Helvetica; /* додаємо через кому шрифти */
border-left: 1px solid #7ba428; /* візуальний елемент – смужка між пунктами */
position: relative; /* це потрібно, щоб позиціонувати другий рівень щодо першого */
}
.menu>li:last-child {
border-right: 1px solid #7ba428; /* ми додали смужку зліва, але у останнього пункту смужки не буде праворуч, тому додаємо її окремо лише на останній пункт */
}
.menu li a {
display: block; /* робимо тег блоковим, щоб можна було застосувати відступи */
padding: 0 25px; /* додаю відступи ліворуч і праворуч - щоб був простір між смужками */
line-height: 40px; /* такої висоти у нас буде контейнер, ми його центруємо по вертикалі. */
color: #9acd32;
text-decoration: none;
}
.menu li a:hover,
.menu li.active>a {
color: #fff;
background: #9acd32;
/* змінюємо при наведенні колір фону пункту меню, колір тексту, через кому прописуємо значення для активного пункту */
}
По “.menu li a”:
- відступи потрібно ставити саме на посилання, щоб користувачеві простіше було натиснути (юзабіліті) на посилання – воно буде розміром на весь елемент.
- центрувати текст за допомогою відступів складно; центрувати за допомогою align-items – можна, але все одно потрібно задавати розмір на <a>, так як у блокового елемента висота дорівнює нулю і буде в нашому випадку дорівнювати 16px – розміру шрифта навігційного меню. Тому line-height найпростіший і найшвидший спосіб
- .menu li.active>a – пропишемо через комбінатор (>), щоб ці властивості не наслідував другий рівень меню
Візуально меню буде виглядати так:

Додамо другій рівень меню для пункту “Shop”. Код HTML буд таким
<ul class="menu">
<li><a href="#">Home</a></li>
<li class="active">
<a href="#">Shop</a>
<ul>
<li><a href="#">Category 1</a></li>
<li class="active"><a href="#">Category 2</a></li>
<li><a href="#">Category 3</a></li>
</ul>
</li>
<li><a href="#">Blog</a></li>
<li><a href="#">About Us</a></li>
<li><a href="#">Contact Us</a></li>
</ul>
Код CSS для другого рівня випадаючого меню
/* sublevel */
.menu li ul {
position: absolute; /* позиціонуємо абсолютно, щоб цей елемент був у межах першого рівня "shop" - я додавав на нього relative */
top: 40px; /* вказуємо відступ зверху який дорівнює нашому line-height */
left: 0; /* позиціонування зліва */
width: 200px; /* задаємо розмір контейнера, інакше ширина дорівнюватиме ширині пункту меню другого рівня */
border: 1px solid #5c7b1e; /* задамо обводку */
border-top: none; /* приберемо обведення зверху – воно у нас буде додана на li зверху */
display: none; /* після того, як усі стилі оформлені, приховуємо другий рівень меню */
}
.menu li ul li {
border: none; /* обнуляємо стилі з першого рівня */
border-top: 1px solid #5c7b1e;
}
.menu li ul li a {
line-height: 23px; /* обнулюємо міжрядковий інтервал з першого рівня */
background: #c2e184;
color: #3d5214;
padding: 10px 15px; /* задаємо відступи */
}
.menu li ul li a:hover,
.menu li ul li.active a {
background: #6b9023;
color: #fff;
}
/* mouse over */
.menu li:hover ul {
display: block; /* показуємо меню при наведенні на перший рівень меню */
}
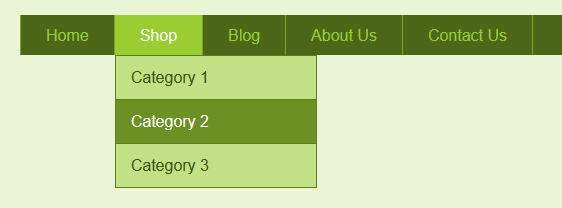
Візуально навігаційне меню виглядатиме так

Код HTML випадаючого меню повністю
<ul class="menu">
<li><a href="#">Home</a></li>
<li class="active">
<a href="#">Shop</a>
<ul>
<li><a href="#">Category 1</a></li>
<li class="active"><a href="#">Category 2</a></li>
<li><a href="#">Category 3</a></li>
</ul>
</li>
<li><a href="#">Blog</a></li>
<li><a href="#">About Us</a></li>
<li><a href="#">Contact Us</a></li>
</ul>
Код CSS випадаючого меню повністю
.menu {
display: flex; /* задаємо flex на батьківський контейнер щоб зробити вкладені елементи в один рядок */
background: #4d6719; /* додаю фон на батьківський контейнер */
}
.menu li {
font-size: 16px; /* розмір шрифту */
font-family: Arial, Helvetica; /* додаємо через кому шрифти */
border-left: 1px solid #7ba428; /* візуальний елемент – смужка між пунктами */
position: relative; /* це потрібно, щоб позиціонувати другий рівень щодо першого */
}
.menu>li:last-child {
border-right: 1px solid #7ba428; /* ми додали смужку зліва, але у останнього пункту смужки не буде праворуч, тому додаємо її окремо лише на останній пункт */
}
.menu li a {
display: block; /* робимо тег блоковим, щоб можна було застосувати відступи */
padding: 0 25px; /* додаю відступи ліворуч і праворуч - щоб був простір між смужками */
line-height: 40px; /* такої висоти у нас буде контейнер, ми його центруємо по вертикалі. */
color: #9acd32;
text-decoration: none;
}
.menu li a:hover,
.menu li.active>a {
color: #fff;
background: #9acd32;
/* змінюємо при наведенні колір фону пункту меню, колір тексту, через кому прописуємо значення для активного пункту */
}
/* sublevel */
.menu li ul {
position: absolute; /* позиціонуємо абсолютно, щоб цей елемент був у межах першого рівня "shop" - я додавав на нього relative */
top: 40px; /* вказуємо відступ зверху який дорівнює нашому line-height */
left: 0; /* позиціонування зліва */
width: 200px; /* задаємо розмір контейнера, інакше ширина дорівнюватиме ширині пункту меню другого рівня */
border: 1px solid #5c7b1e; /* задамо обводку */
border-top: none; /* приберемо обведення зверху – воно у нас буде додана на li зверху */
display: none; /* після того, як усі стилі оформлені, приховуємо другий рівень меню */
}
.menu li ul li {
border: none; /* обнуляємо стилі з першого рівня */
border-top: 1px solid #5c7b1e;
}
.menu li ul li a {
line-height: 23px; /* обнулюємо міжрядковий інтервал з першого рівня */
background: #c2e184;
color: #3d5214;
padding: 10px 15px; /* задаємо відступи */
}
.menu li ul li a:hover,
.menu li ul li.active a {
background: #6b9023;
color: #fff;
}
/* mouse over */
.menu li:hover ul {
display: block; /* показуємо меню при наведенні на перший рівень меню */
}
Робочий приклад випадаючого навігаційного меню
Вас може зацікавити