- UA
- RU
Встановлення WordPress на локальний сервер (Open Server / OSPanel)
Якщо домен і хостинг ще не обрані, але потрібно починати роботу з WordPress, ми можемо зробити це на комп’ютері локально, встановивши віртуальний веб-сервер. Для Windows є дуже хороший варіант це Open Server.
Що ми можемо з ним
- обрати потрібну версію PHP, MySQL, Apache
- запускати кілька сайтів на WordPress, Jomla, Opencart і не тільки
1. Встановлення, налаштування та запуск Open Server
Нещодавно вийшла нова версія OSPanel 6. Як стверджують розробники, вона досить безпечна, сучасна і все дуже-дуже зручно, але є ціла купа обмежень і вона може не працювати після встановлення. Після встановлення останньої версії та налаштувань (воно просто так не працюватиме без налаштувань через консоль), я не міг зрозуміти, яку мету ставили розробники OSPanel 6, коли створювали такий чудовий продукт. Людині, яка не дуже розуміється в технологіях (або тільки починає щось пробувати), буде важко розбиратися і шукати відповіді, а людина що дійсно програмує ніколи таке використовувати не буде. Тільки тому, що якщо ти дійсно програмуєш, то ніколи не використовуватимете Windows, а Open Server не підтримує інші системи крім Windows на відміну XAMPP, який можна встановити як на Linux/Ubuntu, так і на OS X. Як встановити WordPress на XAMPP можна прочитати тут.
Тому краще використовувати версію до шостої, наприклад Open Server 5.4.2 яку можна завантажити тут
Розпакування
Далі, розпакуємо її на диск, наприклад, C:/ в корень. Заходимо в папку OpenServer_new (вона у мене саме так називається, тому ще у мене є більш стара версія для тестування/оновлення старих сайтів що працюють на PHP5), натискаємо двійчи на файл Open Server.exe і в панелі у годинника у нас з’явиться червоний прапорець ![]() , що означатиме що сервер зупинений. Тобто нам потрібно обрати зелений прапорець
, що означатиме що сервер зупинений. Тобто нам потрібно обрати зелений прапорець ![]() і якщо все добре, то сервер запрацює. І все.
і якщо все добре, то сервер запрацює. І все.
Розміщення сайтів
Що нам ще потрібно: нам потрібна папка domains що в корні -> C:\OpenServer_new\domains там у нас будуть всі сайти. За замовченням у нас є тільки одна папка – “localhost“, якщо сайт буде один, то можна так і залишити і відкрити сайт за поисиланням http://localhost – якщо все ок, то буде вітання від Open Server. Локально сайти відкриваємо без https, локально воно не має значення.
Якщо у нас буде кілька сайтів або версій сайтів, то під кожний сайт ми в директорії domains створюємо нову папку, де кожна папка – це сайт. Після створення папки потрібно перезапустити сервер (там де прапорці, обрати жовтий прапорець).
2. Встановлення WordPress
Для встановлення WordPress потрібно:
- знати сервер базі даних
- мати базу даних або створити
- створити користувача базі даних (якщо його у нас немає)
3.1 Створюємо окрему папку в domains
Це не є обов’язковим і ми можемо використовувати папку за замовченням localhost. Але порядок понад усе, тому створю папку wp.test – де “.test” буде щось на кшталт домену. Або просто копіюємо папку localhost та змінюємо її ім’я. Перезапускаю сервер, відкриваю новостворений домен http://wp.test і бачу привітання від Open Server – все добре.

3.2 Створення бази даних (БД)
Для цього нам потрібно увійти до PHPMyAdmin, який є за замовченням в версії 5, але його прибрали з версії 6, аргументуючи тим, що ви сами можете обрати що встановити та як керувати базами. Все це чудово, але саме PHPMyAdmin найпростіша та розповсюджена утиліта для керування базами, в тому числі і на хостингу. Щоб відкрити PHPMyAdmin, натискаємо на зелений прапорець, далі Advanced -> PhpMyAdmin

далі авторизуємось, де логін root, пароль теж root

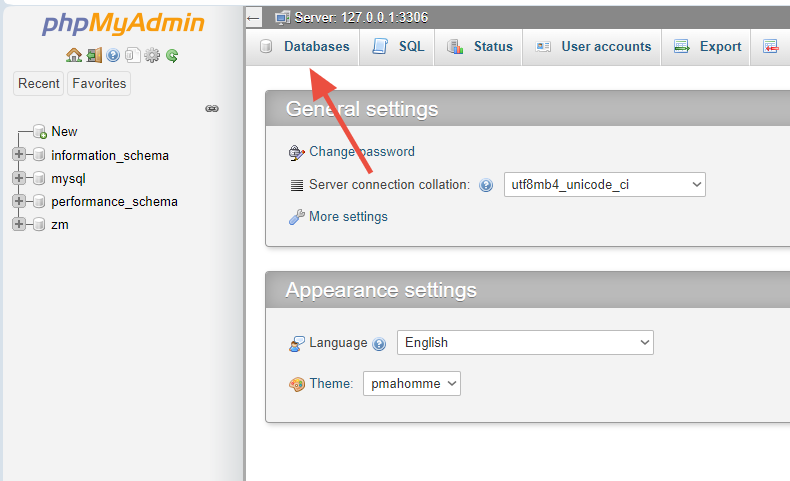
Після успішної авторизації, відкриється інтерфейс керування базами, де ліворуч будуть всі раніше створені бази.

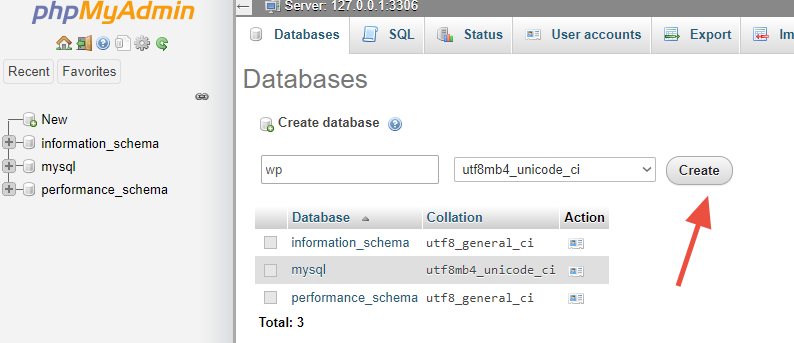
Щоб додати нову, натискаємо на Databases

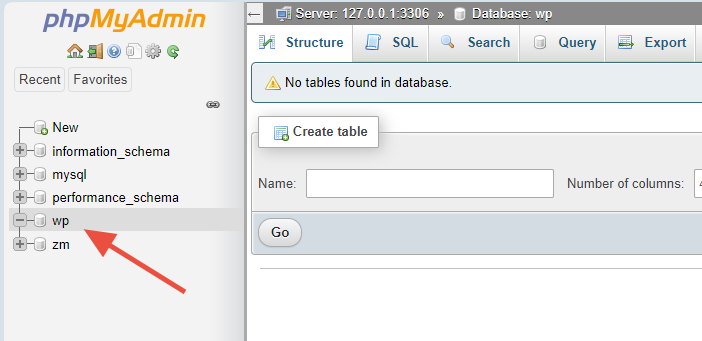
в полі Database Name пишімо назву базі, кодування залишаємо як є і натискаємо на кнопку Create. Я створив базу під назвою “wp”.

На цьому з приготуваннями закінчили.
3.3 Встановлення WordPress
Завантажимо останню версію WordPress з офіційного сайту https://wordpress.org/download/ та розархівуємо всі файли в створену папку wp.test. Після розархівування, у нас буде створена папка (в моєму випадку wordpress-6.7.1), а в неї ще папка WordPress зі всіма файлами WordPress. Навіщо така вкладеність мені невідомо.
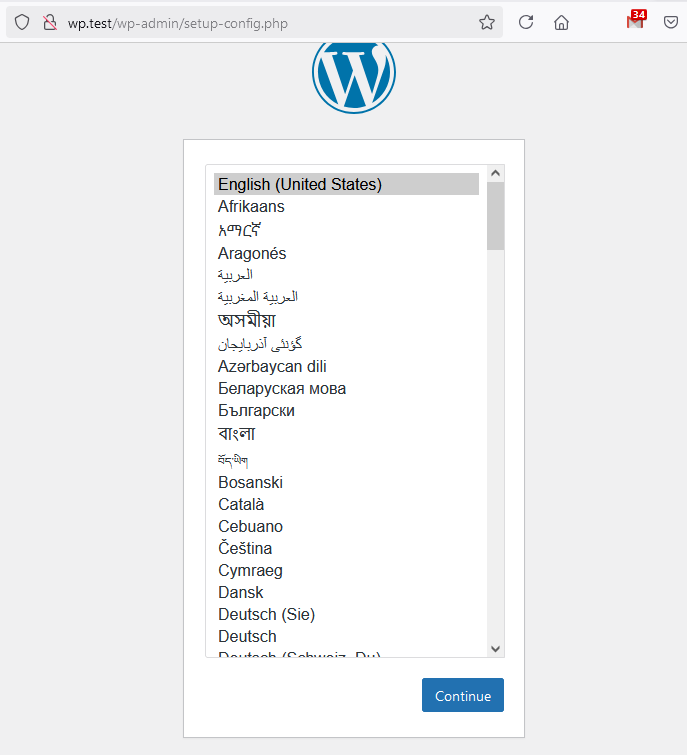
Нам потрібно їх перемістити в корінь папки wp.test, тому виділяємо (CTRL+A) всі файли, далі вирізати (або CTRL+X) та вставити (CTRL+V) в корневу папку. Відкриваємо http://wp.test і побачимо перший крок встановлення WordPress, а це вибір мови. Після встановлення мову можна змінити, я виберу англійську – вона за замовченням обрана.

Наступний крок це коротка інструкція, де нам повідомляють що потрібно для встановлення, а саме сервер базі даних, база даних, користувач базі та пароль користувача.

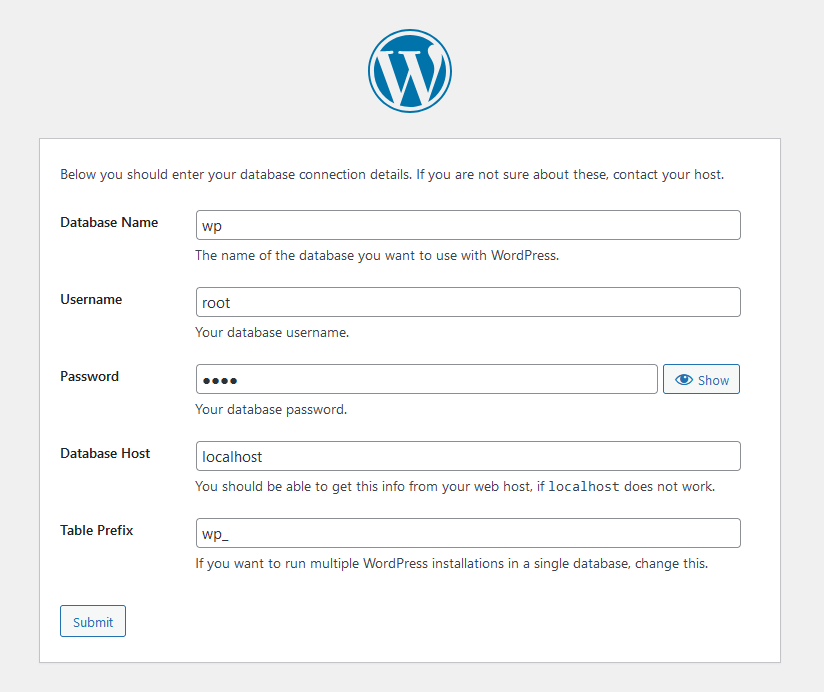
Заповнюємо поля даними, що у нас є.
Database name: wp
Username: root
Password: root
Database host: localhost
Table Prefix: wp_ (залишаємо як є)
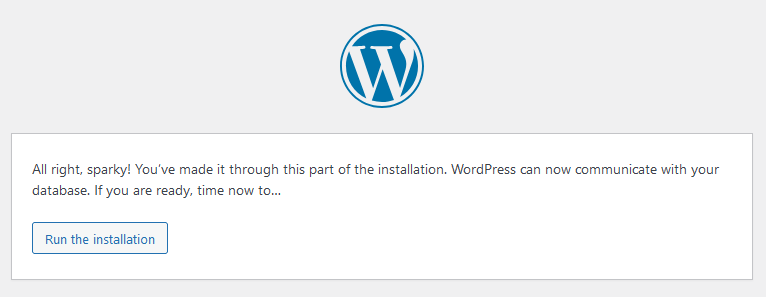
Якщо все заповнили вірно, то побачимо таке повідомлення

і запускаємо встановлення, натискаючи на кнопку “Run the installation”.
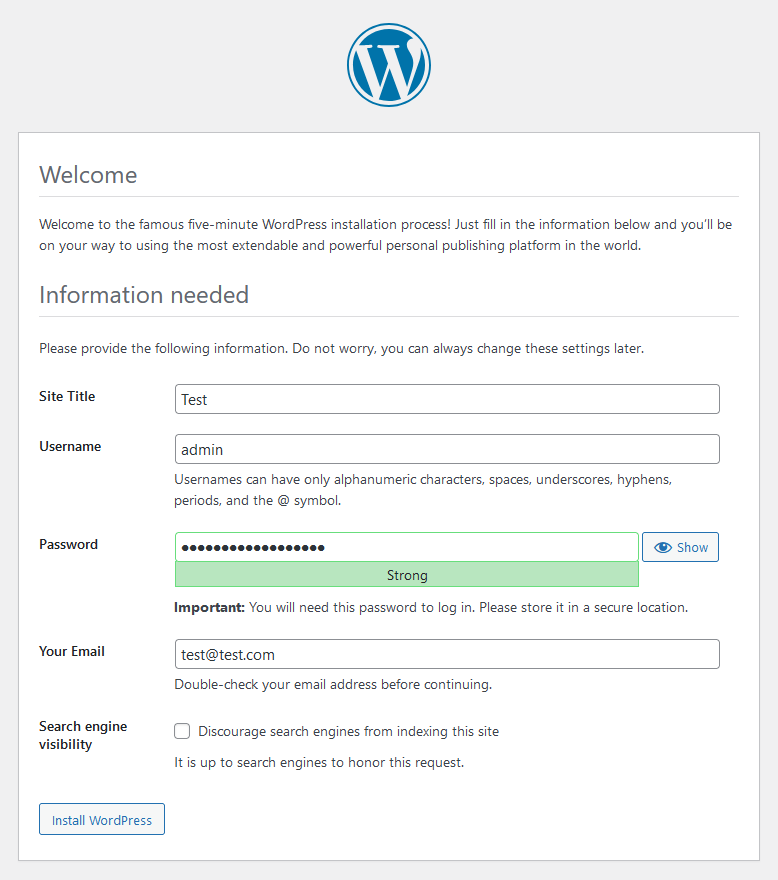
Наступний крок – вказати назву сайту, вигадати логін та пароль і написати e-mail.

Пароль моє бути сильним, для локального встановлення може бути любим, але коли сайт буде в мережі, то пароль має бути не шість одиниць. E-mail потрібен для оновлення пароля та сервісних повідомлень (взагалі всіх повідомлень).
Ми також можемо попросити пошукові системи не індексувати сайт, але це актуально коли сайт в мережі інтернет. Натискаємо на кнопку Install WordPress і бачимо повідомлення, що все успішно встановлено.

Перенесення сайту на хостинг
Перенести сайт на хостинг можно або вручну або за допомогою плагіну. Як це зробити можно прочитати тут
Вас може зацікавити